Set up Lark CLI(new project)
- Install the latest version of the package from npm as global:
pnpm add -g @lark-org/lark-cli- Usage
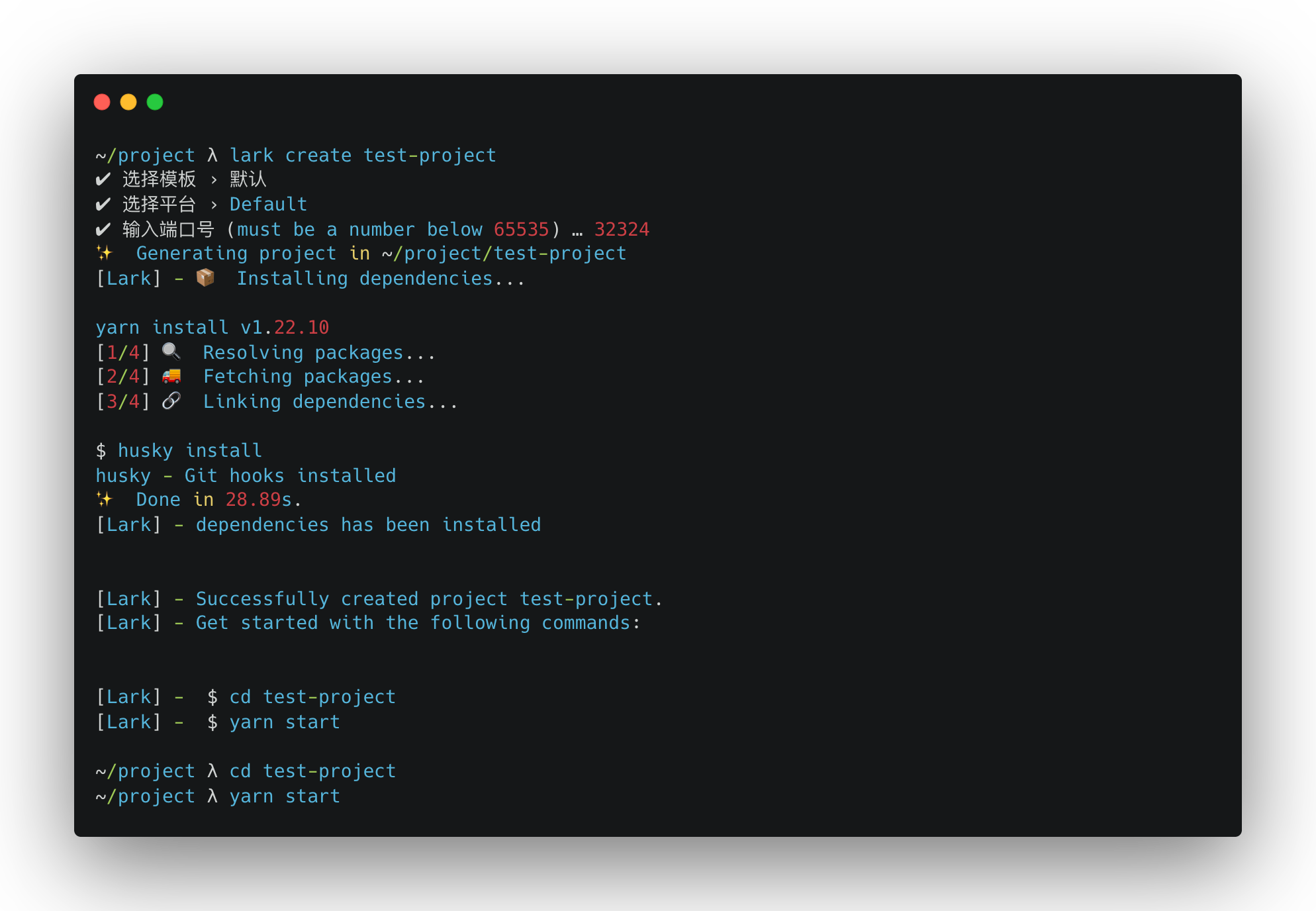
lark create <project - name>- Open project
cd test-projectYou can now start or build your app like normal:
npm startnpm run buildDemo

Set up Lark CLI(existing project)
- Install the latest version of the package from npm as a dev dependency:
pnpm add -D @lark-org/lark-cli-
Create a Lark configuration file in your project's root directory and configure:
my-app ├── node_modules + ├── lark.config.js └── package.json -
Update the existing calls to
react-scriptsin thescriptssection of yourpackage.jsonto use thelarkCLI:
"scripts": {
- "start": "react-scripts start"
+ "start": "lark start"
- "build": "react-scripts build"
+ "build": "lark build"
}You can now start or build your app like normal:
pnpm run startpnpm run buildStart configuring
Check out the configuration documentation.
Project structure
.
├── babel.config.js
├── commitlint.config.js
├── jest.config.js
├── jsconfig.json
├── lark.config.js
├── package.json
├── prettier.config.js
├── public
├── src
│ ├── App.tsx
│ ├── components
│ │ ├── loadable
│ │ │ ├── Loadable.tsx
│ │ │ ├── index.tsx
│ │ │ ├── loadWithInitialProps.tsx
│ │ │ └── shared.ts
│ │ ├── page-failed
│ │ │ ├── error-animation.json
│ │ │ ├── index.tsx
│ │ │ └── style.scss
│ │ └── page-loading
│ │ ├── animate.json
│ │ ├── index.tsx
│ │ └── style.scss
│ ├── constants
│ │ ├── api.ts
│ │ └── index.ts
│ ├── globals
│ │ └── history.ts
│ ├── index.html
│ ├── index.tsx
│ ├── pages
│ │ ├── index
│ │ │ ├── page.tsx
│ │ │ └── style.scss
│ │ └── playground
│ │ ├── page.tsx
│ │ └── style.scss
│ ├── routes
│ │ └── index.tsx
│ ├── style
│ │ ├── index.scss
│ │ └── typeface.scss
│ └── utils
│ └── lottie.ts
├── stylelint.config.js
├── tsconfig.json
├── types
│ ├── custom-typings.d.ts
│ └── index.d.ts
└── yarn.lock